Êtes-vous mobile-friendly ?
19 mai 2011 0 comments Mobiles Selon un rapport de l’ONU, le nombre d’abonnements à la téléphonie mobile est passé à 5 milliards en 2011. D’ici 2013, les analystes prévoient que ce nombre atteindra 5,8 milliards d’individus sur la planète. Sachant que la population mondiale est d’à peu près 6,8 milliards, difficile de négliger le mobile pour s’assurer d’une bonne présence web !
Selon un rapport de l’ONU, le nombre d’abonnements à la téléphonie mobile est passé à 5 milliards en 2011. D’ici 2013, les analystes prévoient que ce nombre atteindra 5,8 milliards d’individus sur la planète. Sachant que la population mondiale est d’à peu près 6,8 milliards, difficile de négliger le mobile pour s’assurer d’une bonne présence web !
Quelles sont les solutions pour son blog ?
Tout d’abord, ne vous surprenez pas si mon blog n’est pas encore mobile-friendly. Ça s’en vient, je suis sur le dossier. Je regarde attentivement les différentes possibilités qui s’offrent à moi, auteur d’un blog WordPress, qui me permettraient rapidement d’avoir une version mobile sympathique pour l’utilisateur.
Selon ce que j’ai compris jusqu’à maintenant, soit :
- Votre blog est hébergé directement sur wordpress.com, auquel cas vous pouvez dormir tranquille sur vos deux oreilles. Selon cet article, la solution utilisée serait WPTouch pour les téléphones intelligents, et ce plugin pour les autres appareils mobiles.
- Votre blog est hébergé ailleurs que sur wordpress.com. Vous devez veiller vous-même à votre présence mobile. C’est votre devoir en tant que bon blogueur que vous êtes.
Si vous êtes, tout comme moi, dans la deuxième situation, le plugin WPTouch Pro semble être une bonne solution. Selon ma compréhension, vous avez plusieurs thèmes à votre disposition et vous pouvez personnaliser pratiquement tout de l’affichage. Une version gratuite permet d’essayer le produit, mais je crois que la version Pro ajoute pas mal de viande autour de l’os. Ça vaut surement la peine!
Qu’en est-il d’un site web ?
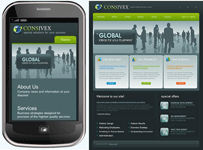
Je ne crois pas qu’il existe de solutions one size fits all. Le mieux est surement de faire une version mobile « à la main », tout en visant les gros joueurs : iPhone/iPad, Android et BlackBerry. De cette façon, on sera assuré qu’une version simplifiée, beaucoup plus rapide, sera affichée à l’utilisateur.
Et j’insiste sur l’aspect vitesse. Afficher un site « standard » sur un appareil mobile prend beaucoup plus de temps que sur un ordinateur de table ou un portable, et ce, même si vous êtes connectés en wi-fi. Quoi de plus palpitant que d’attendre plusieurs secondes avant de voir apparaître quelque chose à l’écran ?
Bref, je vais explorer au cours des prochains jours différentes options pour y arriver. Développer un template réutilisable serait à mon avis l’idéal. C’est d’ailleurs mon objectif. Je vais peut-être même regarder pour faire de même pour mon blog.
Si jamais vous avez des suggestions à me proposer, allez-y fort !