Cas d’étude : Gaspésie je t’aime
18 juin 2011 9 comments Cas d'étude, Mobiles Un nouveau site web mobile a récemment attiré mon attention, soit Gaspésie je t’aime. En tant qu’utilisateur, j’ai trouvé le site convivial et facile d’utilisation. Par contre, ce n’est pas en tant qu’utilisateur que je désire vous faire part de mes impressions aujourd’hui, mais plutôt en tant qu’analyste et concepteur de ce genre de solutions.
Un nouveau site web mobile a récemment attiré mon attention, soit Gaspésie je t’aime. En tant qu’utilisateur, j’ai trouvé le site convivial et facile d’utilisation. Par contre, ce n’est pas en tant qu’utilisateur que je désire vous faire part de mes impressions aujourd’hui, mais plutôt en tant qu’analyste et concepteur de ce genre de solutions.
Alors, pourquoi nous parler de ce site cher P-L ?
Dans le but de peaufiner mon art constamment, il m’arrive souvent d’analyser les sites web que je visite. J’observe l’approche préconisée. Je découvre de nouvelles passes passes. Je vois ce que les autres font. Bref, tout est une question d’inspiration.
Arrive le site Gaspésie je t’aime. Soudainement, c’est long à loader. Je regarde en dessous de la couverte. Que vois-je ? Plus d’un meg de cossins à télécharger avant de pouvoir utiliser le site ! What !? Qu’est-ce qui pourrait bien tirer autant de jus sur un simple site web mobile ? Ah, j’ai trouvé. C’est notre bon vieux pote javascript qui est gourmand aujourd’hui. Vilain glouton, va !
Alors je me dis : pourquoi ne pas écrire un billet sur le sujet et ainsi faire bénéficier mon lectorat de quelques conseils ? Voici donc en rafale les points dignes de mention :
1 – Utilisation de la librairie Ext Js sur un site mobile = mal
Ext Js est l’un des frameworks les plus complets que j’ai utilisés et abusés pour créer des applications web, dont Coach Your World. Au Québec, rares sont ceux qui connaissent ce framework. C’est pourtant à mon avis l’un des meilleurs pour bâtir des applications web complexes. Normalement, c’est réservé pour les applications de type back-end. Pas pour faire du mobile !
Les gars derrière ce framework le savent. C’est d’ailleurs eux qui ont créé Sencha Touch, justement pour pallier au manque de Ext Js par rapport au mobile. Pourquoi c’est mal d’utiliser Ext Js sur un site mobile ? Lisez la suite.
2 – Le temps d’affichage est trop long
Il faut télécharger 1 meg et plus de données avant de pouvoir utiliser le site. C’est trop. Beaucoup trop. Même pour un site web traditionnel, it’s way too much !
3 – Les gros fichiers ne sont pas mis en cache sur iPhone
Vous êtes l’heureux propriétaire d’un iPhone et vous prévoyez visiter fréquemment le site Gaspésie je t’aime cet été ? Attendez-vous à télécharger environ 1 meg à chaque visite. Pourquoi ? Et bien, la cache maximale par fichier du iPhone 4 étant d’environ 102 ko, il est impossible de mettre en mémoire les 2 gros fichiers javascript du site, qui pèsent 125 ko et 620 ko respectivement.
Il existe néanmoins des solutions pour atténuer le problème :
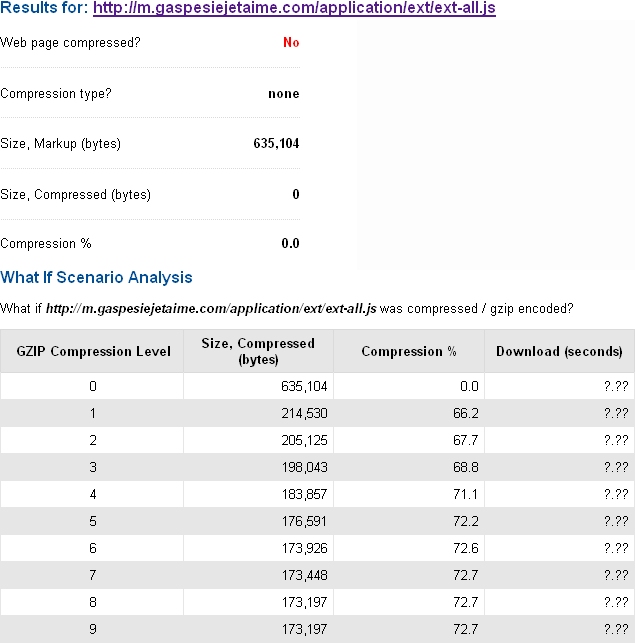
- Gzip : En compressant les 2 fichiers mentionnés plus haut, leur taille diminue drastiquement. J’ai fait un test avec l’aide de cet outil en ligne, qui me confirme que le fichier de 620 ko passerait à 169 ko, une compression de 72.7%.
Voici les résultats obtenus de cet outil :

- HTML5 Storage : Souvent référé par les fureteurs sous le nom de Local Storage, le HTML5 Storage permet de stocker des données sous forme de key/value pairs. Ainsi, avec une limite de 5 megs sur l’iPhone, il est possible d’utiliser cette technique et stocker de grandes quantités de données, incluant du code javascript.
- Sprites : Technique utilisée depuis la nuit des temps, le site web m.gaspesiejetaime.com pourrait bénéficier de l’utilisation des sprites afin de diminuer le délai d’affichage.
Bien que cette liste de solutions ne soit pas exhaustive, c’est un bon début. Le temps à investir pour implanter ces quelques techniques est minime comparativement à l’expérience utilisateur qui en sera grandement améliorée.
Conclusion
Prendre le temps d’analyser sa stratégie mobile est plus qu’important aujourd’hui. S’assurer d’une expérience optimale pour ses utilisateurs est primordial. Lorsque je navigue sur internet, j’aime que ça soit quick. Pas de temps à perdre comme on dit. Ça ne load pas ? Je me pousse, au suivant ! C’est comme ça que ça marche. Et c’est comme ça pour tout le monde.
Si vous pensez que votre site est optimal pour vos utilisateurs, continuez votre réflexion. Car vos compétiteurs, eux, le feront.
Partager :




Bonne analyse!
Autre petit détail qui me chicote : Pourquoi rendre accessible des régions et des sections n’ayant aucune information? Je préfère qu’on grise celles-ci, car je comprends qu’on veuille les laisser pour inciter des entreprises à faire partie de ce «bottin», mais pour l’utilisateur c’est frustrant.
Très bon point Jonathan! J’ai aussi remarqué cette natigation inutile, un peu irritante à la longue.
Je crois que les gars (et les filles) derrière Gaspésie je t’aime bénéficieraient de passer par ici!
Bonjour,
La version mobile a été conçue afin que tous les membres de l’Association touristique de la Gaspésie y soient (plus de 800 membres). Donc, pas évident d’en faire une version très allégée. Les images ont été enlevées, l’info simplifiée, mais ce n’est pas évident. Vous me faites bien rire avec votre commentaire… les gars derrière Gaspésiejetaime! Des filles font du Web aussi… Merci pour vos commentaires.
Bonjour,
Tout d’abord, merci d’avoir pris le temps de venir sur mon blogue afin de prendre part à notre discussion.
Je comprends tout à fait l’enjeu derrière la version mobile de Gaspésie je t’aime. Toutefois, les renseignements que j’ai relevés dans ce billet s’appliquent en toute situation. Les quelques solutions mentionnées pourront certainement contribuer à alléger le site, en réduisant notamment la quantité de données à télécharger et le délai d’affichage.
Merci encore pour votre commentaire.
Très bonne analyse. Il faut dire que cette version mobile a été mise en ligne en avril 2010. Lors du développement du projet, les choix technologiques et les librairies JS pour mobile, dont vous faites mentions n’étaient pas aussi évidents qu’aujourd’hui. Par exemple, Sancha Touch était en version bêta à l’été 2010, alors que Gaspésie je t’aime était déjà en ligne.
L’intérêt pour les versions mobile au Québec n’était pas encore très répandu. Je vous cite : « Prendre le temps d’analyser sa stratégie mobile… » Parfois, mieux vaut y être afin de mesurer l’intérêt, les statistiques, une étude de marché en quelques sortes, que d’attendre et ne jamais y être.
Comme chaque chose évolue, alors que les sites de leurs concurrents sortent leur première version mobile celle de Gaspésiejetaime en sera bientôt à sa deuxième version améliorée selon les données recueillies de l’utilisation de la première version.
Félicitation pour votre analyse et bonne continuation.
Bonjour Jonathan,
Merci des précisions additionnelles concernant le projet. Un tweet de François Charron le 27 mai dernier indiquait : « Le site touristique de la Gaspésie enfin en version mobile… pour vos prochaines vacances », ce qui laissait croire un lancement de la version mobile.
Bien que Sencha Touch en était qu’à sa version bêta l’été dernier, rien ne justifie l’utilisation de la librairie Ext Js dans le cadre d’un développement mobile. Celle-ci est reconnue pour être lourde, comme vous l’avez surement remarqué, avec un poids de plus 800 ko. À cela s’ajoute le fait que cette librairie n’apporte absolument rien côté mobile, se concentrant uniquement sur le développement d’applications web multi-browsers. Bref, en 2010 ou pas, si vraiment une librairie était requise pour les besoins du projet (car ce n’est en aucun cas absolument nécessaire), quelque chose comme jQuery qui totalise à peine 30 ko compressé aurait très bien fait la job.
Ceci étant dit, les quelques solutions que j’ai mentionnées dans ce billet (car il y en a d’autres) peuvent considérablement améliorer les performances du site. Même si ce n’est que temporaire (deuxième version prochainement?), ça en vaudra certainement la peine.
Merci et j’attends avec impatience la prochaine version!
Bonjour Pierre-Luc,
Merci pour cette analyse et les 2 autres articles liés aux sites mobiles. C’est très inspirant et ça fait réfléchir sur certains petits détails. Nous étions justement en train de rechercher une autre solution mobile pour nos sites (nous utilisons WPTouch actuellement).
Également, par intérêt personnel, je suis en train de concevoir un mini serveur web interne pour mon voilier qui rassemblera les données des différents capteurs (vent, vitesse, gps, etc.) et les livrera sur une version mobile. Je doute que cela pourra faire la job car mon infrastructure fonctionne sous http://arduino.cc, mais définitivement, je vais jeter un coup d’oeil à http://jquerymobile.com pour mes autres projets.
@Chantal: Il est vrai qu’il y a un très grand nombre d’entreprises touristiques et services à recenser en Gaspésie. Ces items sont stockés dans une base de données qui est surement très volumineuse. Ce que Pierre-Luc critique ici (corrige moi si je me trompe), ce n’est pas la taille de cette base de donnée, mais plutôt la taille du “logiciel” que chaque visiteur doit télécharger à chaque visite sur votre site web mobile pour accéder à cette base de donnée. C’est la conception de l’interface qui pourrait être améliorée. 1Mb, c’est énorme pour une connexion par cellulaire (souvent limitée en téléchargement).
Bonjour Jean-François,
Je suis content que mes billets sur le mobile vous aient apporté de l’inspiration. Ça m’encourage à continuer dans cette direction!
Votre projet pour le voilier semble vraiment intéressant! J’ai toujours aimé voir l’informatique utilisée à d’autres fins que l’affichage de formulaires ou saisie de nom, prénom, etc. L’interaction avec un objet physique (en l’occurrence votre voilier) rend la chose encore plus trippante! Donc, si je comprends bien, vous avez fait l’achat d’une carte Arduino et vous avez développé un programme pour capter différentes données par les capteurs de votre voilier? Est-ce que vous pouvez facilement extraire les données des capteurs pour les stocker dans une BD?
Exact.
J’ai actuellement un petit voilier sans trop d’instruments. J’aimerais ajouter quelques items comme une girouette, un anémomètre et un GPS, mais je trouve aberrant de payer des milliers de dollars pour chacun de ces senseurs ayant chacun des écrans d’affichage différents. Comme je n’ai pas besoin de tout ces instruments pour naviguer et que c’est plutôt par plaisir personnel que j’aimerais consulter ces données, je me suis dit que je pourrais construire mon propre réseau de capteurs regroupé sur un même affichage.
Pour faire simple, la plateforme Arduino est un microprocesseur open source avec quelques ports de communications et des entrées mesurant la valeur de différents senseurs. On crée, upload et fait rouler en boucle un programme en langage C pour lire les senseurs, les stocker dans des vecteurs, faire quelques traitements mathématiques, les afficher sur un écran LCD ou les envoyer sur un intranet ou sur l’internet.
J’ai déjà construit une station météo autonome branchée à Internet avec un Arduino. Les données étaient envoyées à un code PHP sur un site web qui lui se chargeait de les stocker dans une base de données MySQL et de les afficher à des usagers. Je souhaite adapter le code pour inclure d’autres capteurs et diffuser leur valeur seulement sur un intranet wifi sur mon bateau (non connecté à Internet, sans MySQL ou interpréteur PHP). L’objectif est de lire les données directement sur mon ordinateur portable ou sur mon Ipod Touch.
Le “hic”, c’est qu’il n’y a vraiment pas beaucoup de mémoire de base dans la plateforme Arduino, un peu moins de 16kbytes qui inclut aussi le programme en C. Conséquemment, le serveur web interne à l’Arduino doit être extrêmement simplifié (d’où mon intérêt pour votre article). Même JQueryMobile à 20kb est trop gros. Je pourrais toujours stocker le programme javascript sur une carte SD connectée à l’Arduino, mais j’aurais vraiment aimé éviter cela pour certaines de mes applications (bien qu’au final, je n’aurai pas vraiment le choix car de toute façon, j’aimerais tenir un fichier log de toutes les données).
Dès que le tout fonctionne, je vous refait signe ici. Si vous passez par la Gaspésie un jour, tenez moi au courant et j’irai vous montrer le tout lors d’une sortie en voilier.
Salutations!